A Basic Definition
Kerning is the process of adjusting the space between pairs of letters.
Practical Application
If we were to take three lines of text: AMERICAN, AIRLINES, AROUND and just type it out in Helvetica bold it might look passable but our goal is to fix the spacing so that it doesn't look there are holes of white space in the words.

First decide how tightly spaced you want the words to be and then determine the space between the first two letters
Once you have the space between the first two letters established you can kern the rest of the text. This isn't a purely mathematical thing, it's visual. Each letter is unique and the amount of positive and negative space it has is different so you can't rely on using Illustrator to make sure the space is numerically even. The way you do this is by looking at three letters at a time and moving the third letter left or right until it looks like the middle letter is centered between the first and third.
Here are some examples of how the process might go:
This is a little too loose
Here are some examples of how the process might go:
This is a little too loose
This is too tight

Consistency Commandments:
Now that we've begun to space the letters there are some guidelines that will make it easier and faster so that you don't have to rethink each pair of letters.
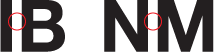
The space between two straights will always be the same.
For example if you have already established the space between "IB" you will know what to do later in a heading if encounter a "NM"

The space between two rounds will always be the same
If you have already established the space between "OC" you will know what to do when you see "OG"

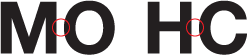
The space between a straight and a round will always be the same.
If you have already established the space between "MO" you will know what to do when you see "HC"

Here is what you might get for a final product if you started off with the "AM" combination above

Here is what it looked like typed out without any modification, just for comparison.

via chrisbeesley.blogspot.com
*Chris is a fellow graphic designer. He keeps this blog to share his ideas and thoughts on design. Thanks Chris.
**Ed Benguiat teaches Designing with Type course in SVA.




1 comment:
This is the most straightforward explanation and demonstration I've ever read. It helps so, so much. Thanks for posting it.
Post a Comment